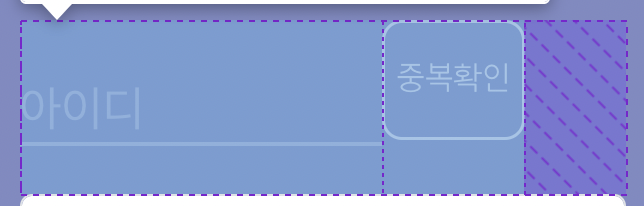
프론트를 만들면서 보라색 공간을 처음 봤다
주황색은 margin, 파란색은 padding이라는건 알고 있었다
내가 의도한건 보라색 공간 안에 아이디와 중복확인이 꽉 차야 하는데 왜 안되지?
그래서 개발자도구로 마진이나 패딩이 있나 봤는데 보라색? 뭐지
보라색 때문에 꽉 안 차나? 해서 찾아봤다

보라색은 지정되지 않은 여백으로 확장될 수 있는 공간이라고 한다
그래서 flex-grow 속성을 줘서 해결했다
참고 블로그
'웹 > CSS' 카테고리의 다른 글
| [CSS] 태그에 직접 스타일 속성 적기, 표기법 종류 (0) | 2023.08.26 |
|---|---|
| [CSS] 수평중앙정렬 (0) | 2023.08.25 |
| [CSS] 요소 겹치기 absolute relative (0) | 2023.08.24 |
| [CSS] 반응형 웹페이지 생성 시 div 요소의 움직임 (0) | 2023.08.23 |
| [style components] style을 추가해서 변경하고 싶을 때 (0) | 2023.08.07 |


댓글