import React, { useState } from 'react';
import styled from "styled-components";
import { PiBookFill } from "react-icons/pi";
import { AiFillHeart, AiOutlineHeart } from "react-icons/ai";
import Modal from 'react-modal';
const TodaySentencePage = () => {
const [modalIsOpen, setModalIsOpen] = useState(false);
return (
<>
<Background>
<SentencesContainer>
<EachSentence onClick={()=> setModalIsOpen(true)}>
<QuoteBox>
<QuoteText>슬픔을 병처럼 여기지 않겠다고 말하면서 나는 조금씩 의연해졌다. 슬픔에게도 비밀이 있을거라고. 그 비밀을 추궁하지 않기로 했다.</QuoteText>
</QuoteBox>
<BookIcon size="250" color="#2C2C60"/>
</EachSentence>
</SentencesContainer>
<BookModal isOpen={modalIsOpen} onRequestClose={() => setModalIsOpen(false)}>
<Overlay>
<Content>
<OneSentenceContainer>
<BookContainer>
<BookImage></BookImage>
<BookInfo>
<BookTitleBox>
<BookTitle>뼈가 자라는 여름</BookTitle>
</BookTitleBox>
<BookTextBox>
<BookSentence>슬픔을 병처럼 여기지 않겠다고 말하면서 나는 조금씩 의연해졌다. 슬픔에게도 비밀이 있을거라고. 그 비밀을 추궁하지 않기로 했다.</BookSentence>
</BookTextBox>
<BookSubtext>저자: 백년의 고독<br/>분야: 소설<br/>출판사: 민음사</BookSubtext>
</BookInfo>
</BookContainer>
</OneSentenceContainer>
</Content>
</Overlay>
</BookModal>
</Background>
</>
)
}
const Overlay = styled.div`
background-color: 0px 4px 10px rgba(0, 0, 0, 0.2);
z-index: 1000;
position: fixed;
top: 64%;
left: 50%;
`;
const Content = styled.div`
width: 1295px;
height: 554px;
position: absolute;
transform: translate(-50%, -50%);
background-color: white;
border-radius: 50px;
box-shadow: 0px 4px 10px rgba(0, 0, 0, 0.2);
padding-top: 70px;
`;
const BookModal = styled(Modal)`
${ Overlay } {
}
${ Content } {
}
`;
const SentencesContainer = styled.div`
justify-content: center;
`;
const Background = styled.div`
background-color: #373747;
padding-top: 10%;
/* align-items: center; */
justify-content: center;
`;
//...
export default TodaySentencePage;
react-modal을 이용해 모달을 제작하던 중 아무리해도 뒷배경색이 바뀌지 않았다. 내가 원하는건 검은색인데 계속해서 하얀색이었다.
<BookModal isOpen={modalIsOpen} onRequestClose={() => setModalIsOpen(false)} styles={{ overlay: { backgroundColor: "black" } }}>모달에 직접 스타일을 줘보기도 하고
const Overlay = styled.div`
background-color: 0px 4px 10px rgba(0, 0, 0, 0.2);
z-index: 1000;
position: fixed;
top: 64%;
left: 50%;
`;
const Content = styled.div`
width: 1295px;
height: 554px;
position: absolute;
transform: translate(-50%, -50%);
background-color: white;
border-radius: 50px;
box-shadow: 0px 4px 10px rgba(0, 0, 0, 0.2);
padding-top: 70px;
`;
const BookModal = styled(Modal)`
${ Overlay } {
}
${ Content } {
}
`;이렇게 css를 설정하기도 했다. content에 있는건 잘 적용이 되는데 overlay에 있는건 왜 검은색으로 해놨음에도 적용이 안되는지 의문이다.
<Modal
...
style={{
overlay: {
position: 'fixed',
top: 0,
left: 0,
right: 0,
bottom: 0,
backgroundColor: 'rgba(255, 255, 255, 0.75)'
},
content: {
position: 'absolute',
top: '40px',
left: '40px',
right: '40px',
bottom: '40px',
border: '1px solid #ccc',
background: '#fff',
overflow: 'auto',
WebkitOverflowScrolling: 'touch',
borderRadius: '4px',
outline: 'none',
padding: '20px'
}
}}
...
>그래서 이렇게 공식 문서에 있는 내용대로 inline style을 적용해봤더니 또 적용이 됐다.
<BookModal isOpen={modalIsOpen} onRequestClose={() => setModalIsOpen(false)} style={{
overlay: {
position: 'fixed',
top: '64%',
left: '50%',
backgroundColor: 'rgba(0, 0, 0, 0.5)'
},
content: {
width: '1295px',
height: '554px',
position: 'absolute',
transform: 'translate(-50%, -50%)',
backgroundColor: 'white',
borderRadius: '50px',
boxShadow: 'rgba(0, 0, 0, 0.2)',
paddingTop: '70px'
}
}}>하지만 내 스타일로 적용하니 또 배경이 아예 없어지고, , ,
top left right bottom이 다 있어야하나 싶어서 다 써봤지만 그대로였다.
퍼센트가 문젠가? 해서 지워봤지만 그건 또 아닌듯싶다.

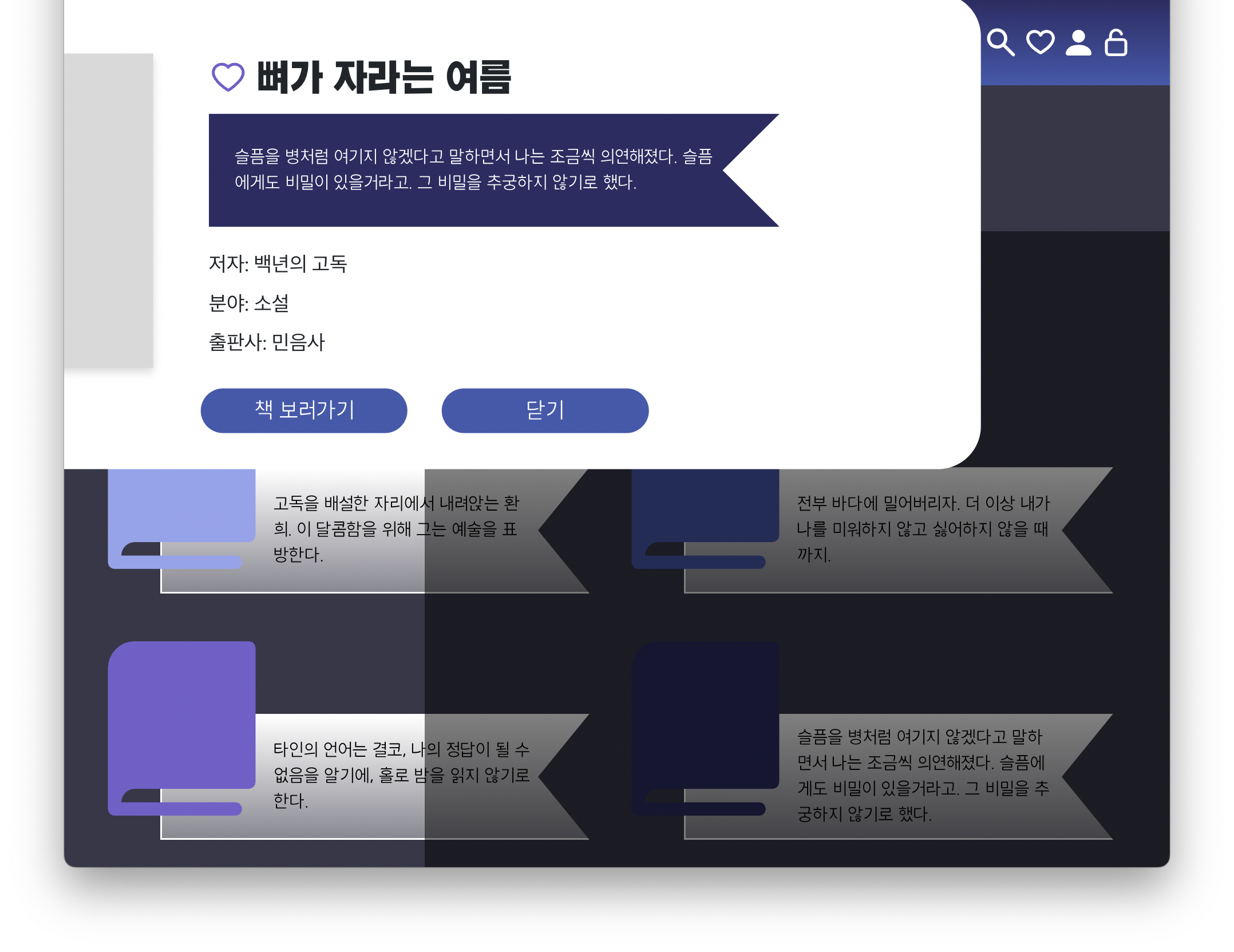
overlay에 있는 top과 left를 바꾸니 모달창과 검은 배경이 나타났다. 왜 둘이 이렇게 어긋나서 같이 움직이지?
겉잡을수가 없어서 처음으로 다시 돌아갔다.

일단 Overlay에 있는 top과 left를 Content로 옮겼다.
Overlay와 Content의 순서를 바꾸봤더니

이렇게 떠서 아 검은색이 뜨긴 뜨는데 모달창만큼만 뜨네? 해서 gpt한테 물어봤다.
const Overlay = styled.div`
background-color: rgba(0, 0, 0, 0.3);
z-index: 1000;
position: fixed;
width: 100%;
height: 100%;
`;그랬더니 width랑 height를 추가하란다. 그래서 추가해봤더니

귀신같이 아까보다는 어두워졌다. 근데 얜 아직 내가 아는 검은색이 아니야. 약간 하얀색이 섞였어. 해서
설마 Overlay에서 새로 설정한 스타일이랑 원래 모달에서의 기본설정이랑 겹쳐서 저러나? 싶어서 아예
<BookModal
isOpen={modalIsOpen}
onRequestClose={() => setModalIsOpen(false)}
style={{ overlay: { backgroundColor:'rgba(0, 0, 0, 0.5)' }}}>모달 태그에 스타일 속성을 직접 추가했다.

그랬더니 아주 어두워졌다! 이제 뭔가 조금만 더 하면 될 것 같다. 설정이 겹치는걸 확인했으니 아예 Overlay를 지워도 될 것 같다.

이제야 제대로 된 색이 나왔다,,
이것때문에 몇 시간을 고생했는지.
정녕 인라인에 넣는 방법밖에는 없는건가?
다시 알아봐야겠다.
참고자료
https://reactcommunity.org/react-modal/styles/




댓글