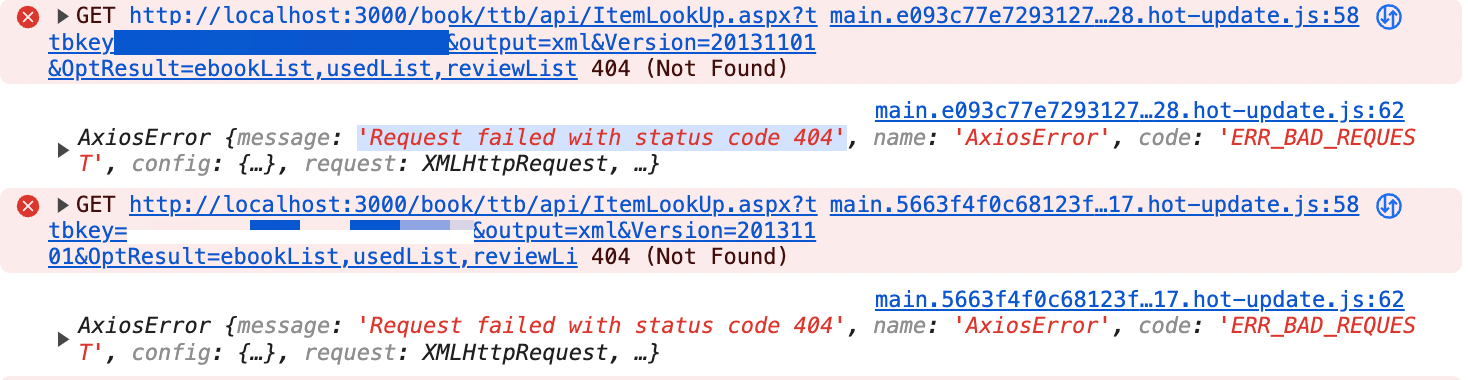
알라딘 API 호출 중 axios 에러가 발생했다. 404는 접근하려는 페이지가 없을 때 뜨는 에러인데 왜 뜨는지 이해가 안 갔다.
다른 페이지에서 쓴 코드를 그대로 가져왔는데도 원 페이지에서는 잘 불러오는데 복붙한 페이지에서는 안 뜬다니,,?

const bestsellerResult = async () => {
setLoading(true);
try {
// ttb/api/ItemList.aspx?ttbkey=${process.env.REACT_APP_TTBKEY}&Cover=Big&QueryType=Bestseller&MaxResults=${maxResults}&start=${start}&SearchTarget=Book&output=js&Version=20131101
const result = await axios.get(`ttb/api/ItemLookUp.aspx?ttbkey=${process.env.REACT_APP_TTBKEY}&itemIdType=ISBN&ItemId=9791166687204&output=js&Version=20131101`);
console.log(result.data);
setData(result.data.item);
} catch (e) {
console.log(e);
}
setLoading(false);
}작성한 코드는 위와 같았고, get일게 분명하지만 post로도 바꿔봤다.
하지만 404에러는 여전했다.
직접 url로 들어가보았더니 문제없이 들어가졌다.
그래서 404에러를 검색하다가 '/'가 빠져서 에러가 발생했다는 글을 발견했다.
ttb 앞에 /를 추가해주었더니 문제없이 작동했다.
다른 페이지 코드는 /가 없어도 잘 불러와졌는데 왤까?
'웹 > React' 카테고리의 다른 글
| [React/css] svg 잘려 나오는 현상 (0) | 2024.01.28 |
|---|---|
| [React] getquerydata undefined 문제 (0) | 2024.01.13 |
| [React] onClick에 2개의 함수를 넣고 싶다면 (0) | 2023.09.27 |
| [React] 책 검색 필터 변경 시 currentpage가 1로 이동되지 않음 (0) | 2023.09.26 |
| [React] 검색텍스트 입력 후 버튼 누르면 검색되게 하기, react에서 입력값 가져오기 (0) | 2023.09.21 |

댓글