웹/React
[React] 'Request failed with status code 404'
ohojee
2024. 2. 11. 02:14
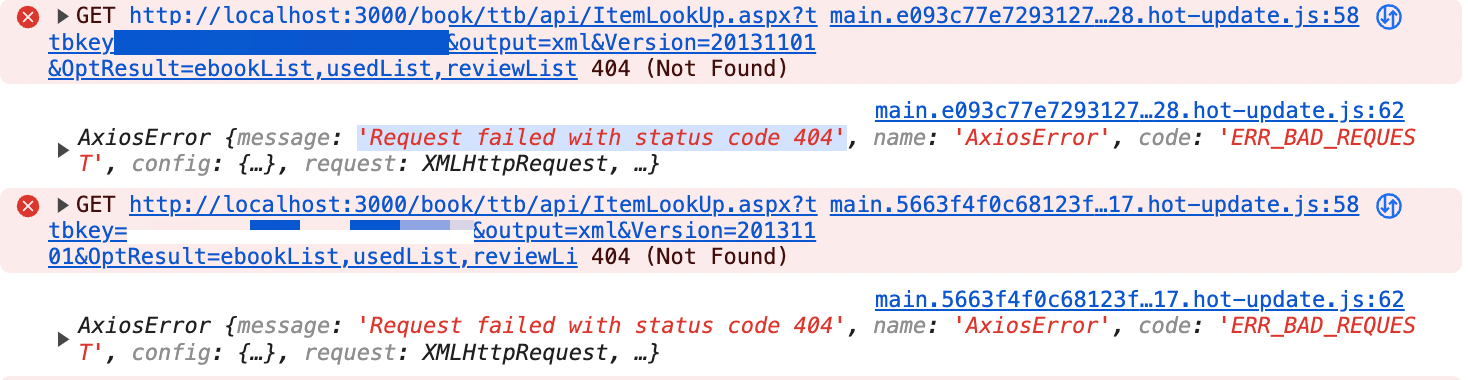
알라딘 API 호출 중 axios 에러가 발생했다. 404는 접근하려는 페이지가 없을 때 뜨는 에러인데 왜 뜨는지 이해가 안 갔다.
다른 페이지에서 쓴 코드를 그대로 가져왔는데도 원 페이지에서는 잘 불러오는데 복붙한 페이지에서는 안 뜬다니,,?

const bestsellerResult = async () => {
setLoading(true);
try {
// ttb/api/ItemList.aspx?ttbkey=${process.env.REACT_APP_TTBKEY}&Cover=Big&QueryType=Bestseller&MaxResults=${maxResults}&start=${start}&SearchTarget=Book&output=js&Version=20131101
const result = await axios.get(`ttb/api/ItemLookUp.aspx?ttbkey=${process.env.REACT_APP_TTBKEY}&itemIdType=ISBN&ItemId=9791166687204&output=js&Version=20131101`);
console.log(result.data);
setData(result.data.item);
} catch (e) {
console.log(e);
}
setLoading(false);
}작성한 코드는 위와 같았고, get일게 분명하지만 post로도 바꿔봤다.
하지만 404에러는 여전했다.
직접 url로 들어가보았더니 문제없이 들어가졌다.
그래서 404에러를 검색하다가 '/'가 빠져서 에러가 발생했다는 글을 발견했다.
ttb 앞에 /를 추가해주었더니 문제없이 작동했다.
다른 페이지 코드는 /가 없어도 잘 불러와졌는데 왤까?